10 Essential Elements of High-Converting
Veterinary Websites in 2024

Discover the 10 essential elements every high-converting veterinary website needs in 2024. Learn how to optimize your site for better client engagement and increased appointments. Perfect for veterinary practices looking to boost their online presence and attract more pet owners.

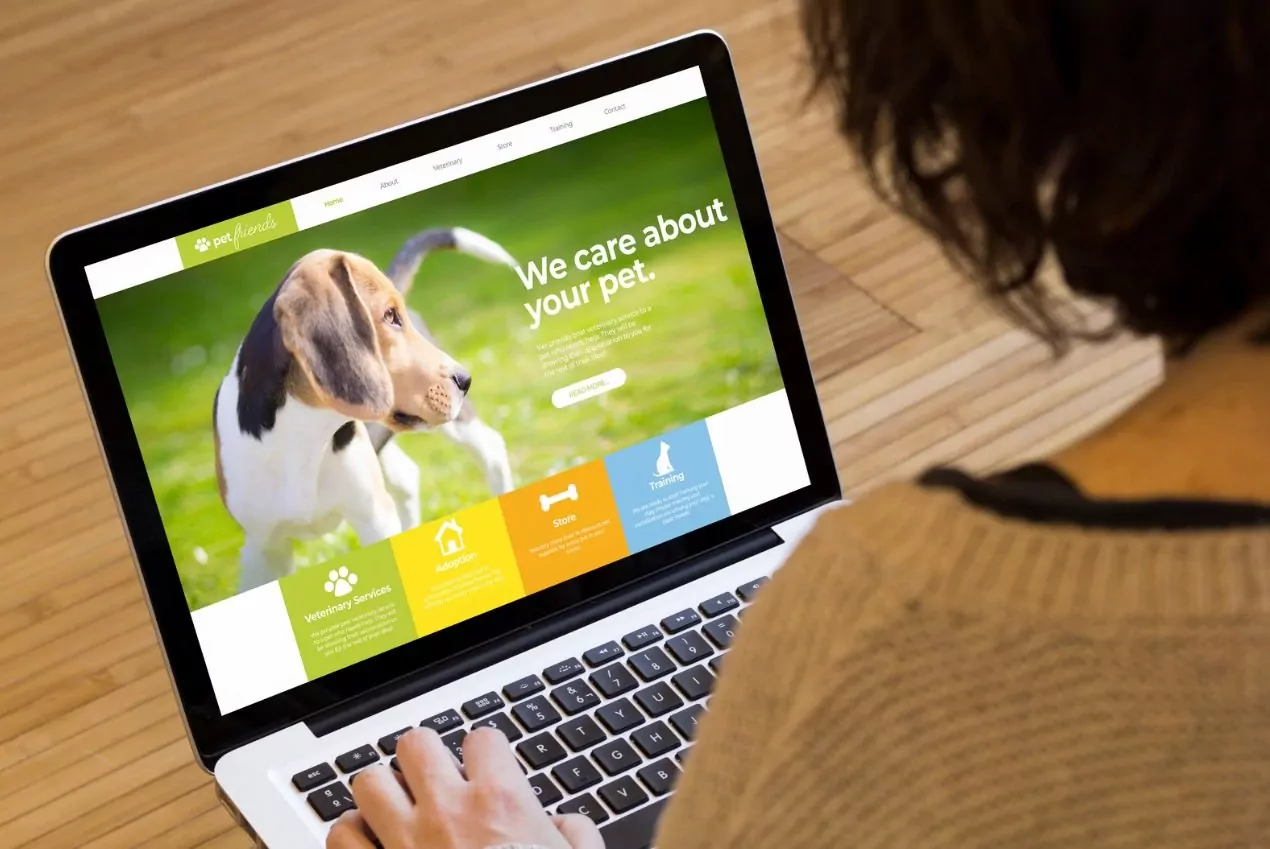
The Digital Front Door: Why Your Veterinary Website Matters
In today's digital age, your veterinary website is often the first interaction potential clients have with your practice. It's your 24/7 receptionist, your brochure, and your sales pitch all rolled into one. A well-designed website doesn't just look pretty – it's a powerful tool that can turn visitors into loyal clients.
Consider this: according to a recent study, 90% of pet owners research veterinary services online before making a decision. If your website doesn't immediately capture their attention and provide the information they need, they'll move on to your competitors faster than a cat chasing a laser pointer.
But what makes a veterinary website truly effective? It's not just about having an online presence – it's about creating a digital experience that resonates with pet owners and compels them to choose your practice. In this post, we'll dive into the 10 essential elements that can transform your website from a mere online brochure into a client-generating powerhouse.
From clear calls-to-action to mobile responsiveness, we'll cover everything you need to know to create a website that not only attracts potential clients but converts them into actual appointments. So, let's roll up our sleeves and dig into the world of high-converting veterinary websites!
For more information on marketing your veterinary practice, check out the Canadian Veterinary Medical Association's marketing resources.

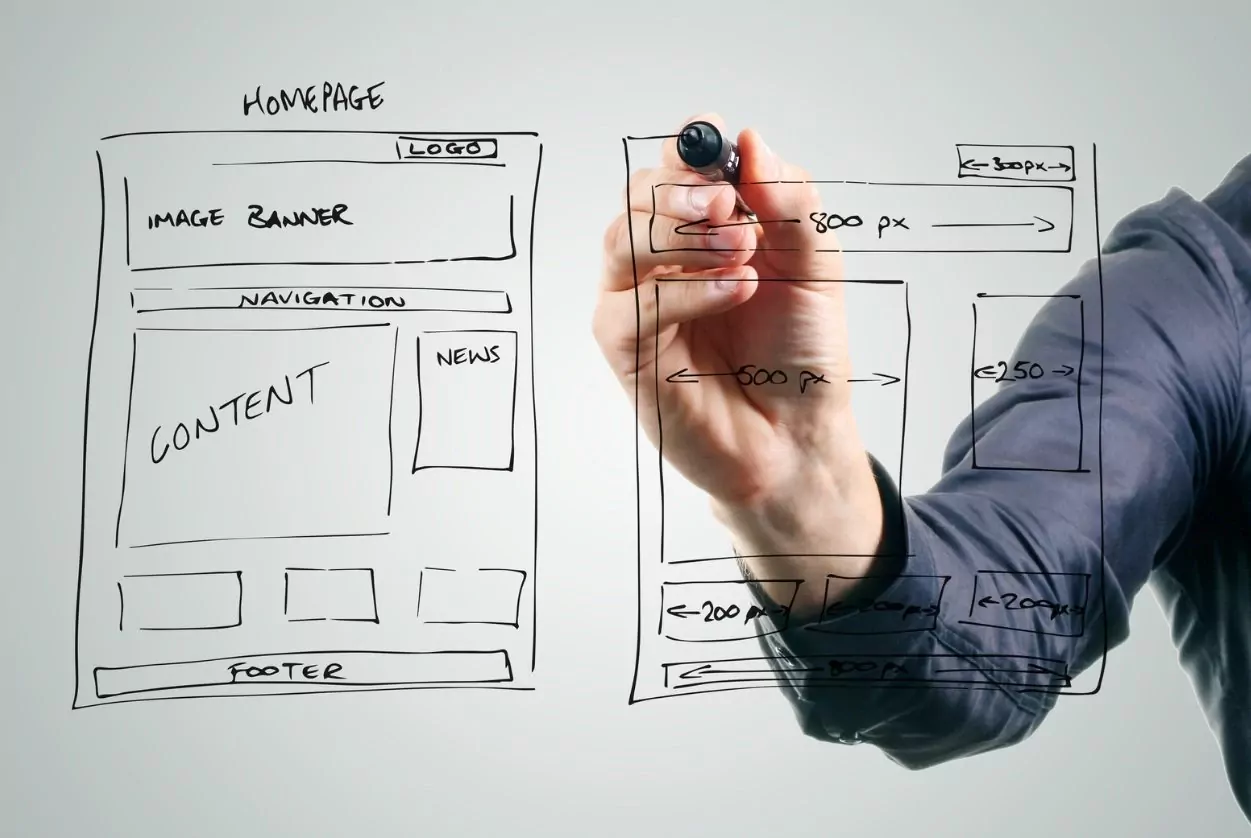
User-Friendly Navigation
Imagine walking into a cluttered, disorganized veterinary clinic. Frustrating, right? The same principle applies to your website. Clear, intuitive navigation is like a well-trained guide dog, leading visitors to exactly where they need to go.
Your website's menu should be simple and straightforward. Use common terms that pet owners understand, not veterinary jargon. For instance, "Services" is better than "Veterinary Procedures". Include essential pages like Home, About Us, Services, Contact, and Emergency Care in your main navigation.
Consider implementing a sticky header – a navigation bar that stays at the top of the screen as users scroll. This ensures that key information and contact details are always visible, making it easy for visitors to take action no matter where they are on your site.

Guiding Pet Owners to the Right Information
Remember, the three-click rule is your friend. Visitors should be able to find any information they need within three clicks. If they can't, they might just click away to another practice's website.
Lastly, don't forget about internal linking. This not only helps with SEO but also guides visitors to related content they might find useful. For example, your page about vaccinations could link to your preventive care services page.
By prioritizing user-friendly navigation, you're not just making your website easier to use – you're showing potential clients that you value their time and want to make their experience with your practice as smooth as possible, both online and off.
[External Link: For more insights on effective website navigation, check out this article from HubSpot.

Compelling Calls-to-Action
In the world of veterinary websites, calls-to-action (CTAs) are your secret weapon. They're the digital equivalent of saying, "Would you like to schedule an appointment?" at the end of a conversation. Without strong CTAs, even the most informative website can fail to convert visitors into clients.
Your CTAs should be clear, compelling, and impossible to miss. Use action-oriented language that creates a sense of urgency. For example, "Schedule Your Pet's Check-up Today" is more effective than a simple "Contact Us".
Strategically place your CTAs throughout your website. The top of your homepage, the end of service descriptions, and in the sidebar of blog posts are all prime real estate for CTAs. But remember, don't overwhelm your visitors – one or two well-placed CTAs per page is usually sufficient.
Color matters too. Your CTA buttons should stand out from the rest of your page. Use contrasting colors that align with your brand but catch the eye. A/B testing different colors and phrases can help you find the most effective combination.

Turning Visitors into Clients
Consider offering multiple types of CTAs to cater to different stages of the decision-making process. While "Book an Appointment" works for ready-to-commit pet owners, others might prefer "Download Our New Client Guide" or "Sign Up for Pet Care Tips".
Remember, every CTA should lead to a specific, relevant landing page. If someone clicks "Schedule an Appointment", they should be taken directly to your online booking system, not your general contact page.
By implementing strong, strategic CTAs, you're not just passively waiting for clients to make a decision – you're actively guiding them towards becoming a part of your veterinary practice family.

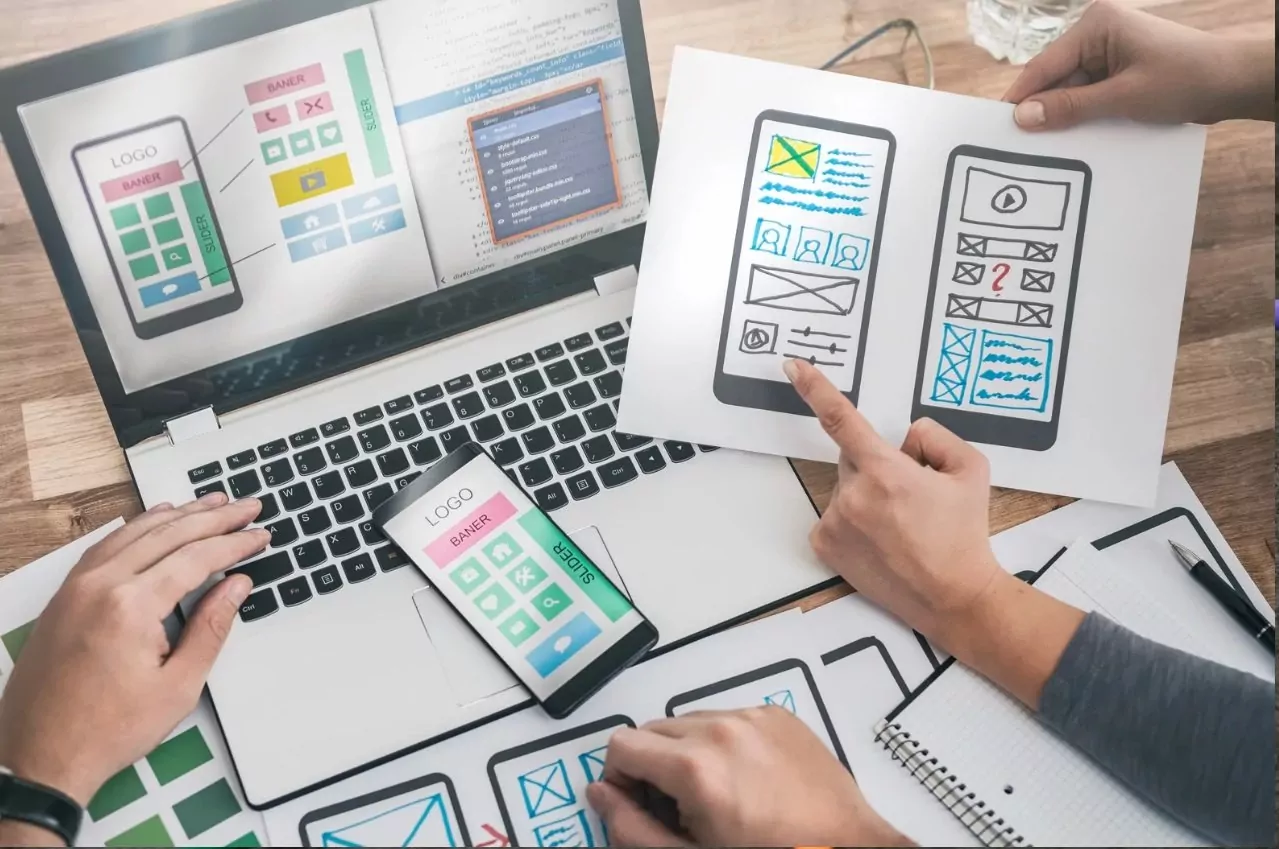
Mobile Responsiveness
In an era where smartphones are practically extensions of our hands, having a mobile-responsive website isn't just a nice-to-have – it's a must-have. Consider this: over 60% of web traffic now comes from mobile devices. If your veterinary website isn't mobile-friendly, you're potentially alienating more than half of your potential clients.
Mobile responsiveness means your website automatically adjusts its layout and content to fit the screen it's being viewed on, whether that's a smartphone, tablet, or desktop computer. This ensures that pet owners can easily navigate your site and find the information they need, regardless of the device they're using.
But mobile responsiveness isn't just about shrinking your desktop site. It's about reimagining your content for smaller screens. This means using larger, touch-friendly buttons, minimizing the need for typing, and ensuring that text is readable without zooming.
Speed is crucial for mobile sites. Mobile users are often looking for quick information, perhaps while dealing with a pet emergency. Optimize your images, minimize redirects, and leverage browser caching to ensure your mobile site loads quickly.
Don't forget about click-to-call functionality. Mobile users should be able to tap your phone number to call your practice instantly. Similarly, your address should be tappable to open in map applications, making it easy for clients to find your location.

Catering to On-the-Go Pet Parents
Lastly, consider the 'thumb zone' when designing your mobile site. Place important elements where they can be easily reached with a thumb, typically in the center or bottom of the screen.
By prioritizing mobile responsiveness, you're not just improving user experience – you're showing pet owners that your practice understands and caters to their modern, on-the-go lifestyles.
Check if your website is mobile-friendly with Google's Mobile-Friendly Test tool: https://search.google.com/test/mobile-friendly

Trust-Building Elements
In the veterinary world, trust is everything. Pet owners need to feel confident that they're entrusting their furry family members to capable, caring hands. Your website plays a crucial role in building this trust before a potential client ever sets foot in your clinic.
Start with clear, professional photos of your team and facilities. Seeing friendly faces and a clean, welcoming environment can go a long way in making pet owners feel comfortable. Include brief bios of your veterinarians and key staff members, highlighting their experience and any special areas of expertise.
Client testimonials are powerful trust-builders. Feature real reviews from satisfied pet owners, preferably with their names and photos (with permission, of course). Video testimonials can be particularly effective, allowing potential clients to see and hear from happy customers directly.
Showcase any awards, certifications, or special recognitions your practice has received. Are you AAHA-accredited? Do you have Fear Free certified professionals on staff? Make sure visitors know about these distinctions and what they mean for pet care.

Showcasing Your Expertise and Credibility
Create a dedicated 'About Us' page that tells your practice's story. Share your mission, values, and what makes your approach to veterinary care unique. This is your chance to connect with potential clients on a personal level.
Don't forget about social proof in the form of numbers. How many pets have you treated? How many years of combined experience does your team have? How many five-star reviews have you received? These statistics can be powerful trust-builders.
Lastly, consider adding a blog or resource section to your website. Regularly updated, informative content demonstrates your expertise and commitment to pet health education.
By incorporating these trust-building elements, you're not just telling potential clients you're trustworthy – you're showing them. And in the world of veterinary care, that can make all the difference in turning website visitors into loyal clients.

Fast Loading Speed
In the digital world, speed isn't just a luxury – it's an expectation. Today's pet owners are busier and more impatient than ever, and a slow-loading website can be the difference between gaining a new client and losing one to a competitor. In fact, studies show that 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.
Start by optimizing your images. High-quality photos of cute pets are great, but make sure they're compressed and properly sized for web use. Use modern image formats like WebP, which offer superior compression and quality characteristics.
Minimize HTTP requests by combining files where possible. Each element on your page (images, scripts, stylesheets) requires a separate HTTP request, so fewer elements mean faster loading times.
Leverage browser caching. This allows returning visitors to load your pages more quickly, as certain elements are stored in their browser cache.
Consider using a Content Delivery Network (CDN). This can significantly speed up your site for visitors who aren't geographically close to your server.
Optimize your code by minifying CSS, JavaScript, and HTML. This removes unnecessary characters without changing functionality, resulting in smaller file sizes and faster load times.

Keeping Impatient Pet Owners Engaged
If you're using a content management system like WordPress, be selective about your plugins. Each plugin can add bloat to your site, so only use ones that add significant value.
Regularly test your site speed using tools like Google PageSpeed Insights or GTmetrix. These will give you specific recommendations for improvements.
Remember, a fast-loading site isn't just good for user experience – it's also a factor in search engine rankings. By prioritizing speed, you're not only keeping potential clients engaged, but you're also improving your chances of being found in the first place.
In the veterinary world, every second counts – make sure your website reflects the swift, efficient care you provide in your practice.
Test your website's speed with Google's PageSpeed Insights tool: https://pagespeed.web.dev
Need assistance with a new website, or updating your current one? Give us a call we are here to help. 778-835-4032
